Supported generic styles
All the generic WordPress block styling options listed below are supported by @wp-block-tools/styles.
Note that if a style is not supported you can easily implement it yourself by referring to the relevant block attribute for that style.
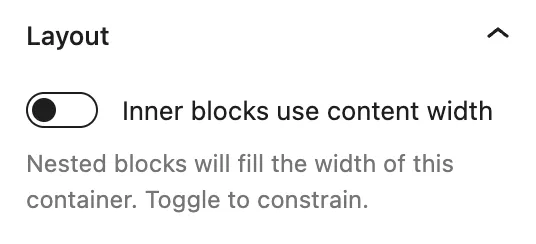
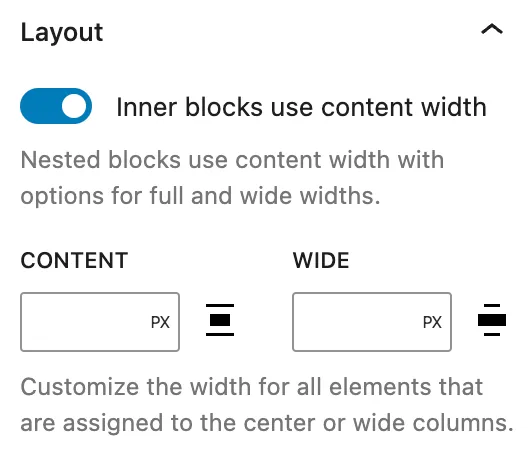
Layout
Inner blocks fill width of container

Inner blocks custom content and wide widths

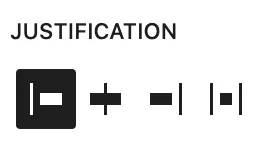
Justify items left - Justify items center - Justify items right - Space between items

Orientation horizontal - Orientation vertical

Allow to wrap multiple lines

Color
- Background (solid + gradient)
- Text
- Link (default + hover) (added in
@wp-block-tools/styles@1.3.0) - Heading, H1, H3, H3, H4, H5, H6 (text + background + gradient) (added in
@wp-block-tools/styles@1.4.0) - Button (text + background + gradient) (added in
@wp-block-tools/styles@1.5.5andWPGraphQL Blocks 2.0.2)
Typography
- Size
- Appearance
- Line height
- Letter spacing
- Decoration
- Letter case
- Drop cap (added in
@wp-block-tools/styles@1.5.1)
Dimensions
- Padding
- Margin
- Block spacing
Border
- Border
- Radius
- Color
- Style
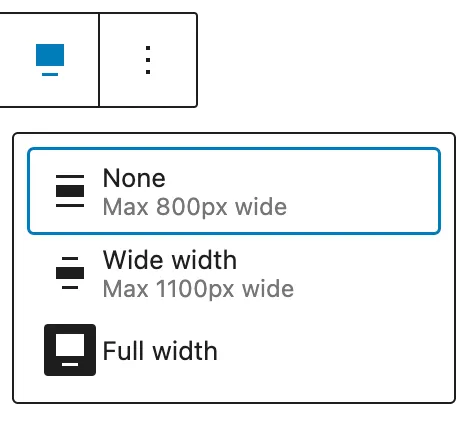
Block align
None (Content) - Wide - Full

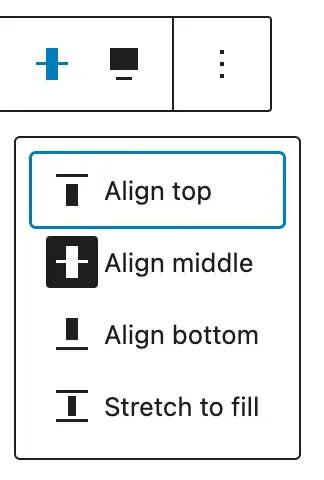
Block vertical alignment
Align top - Align middle - Align bottom - Stretch to fill

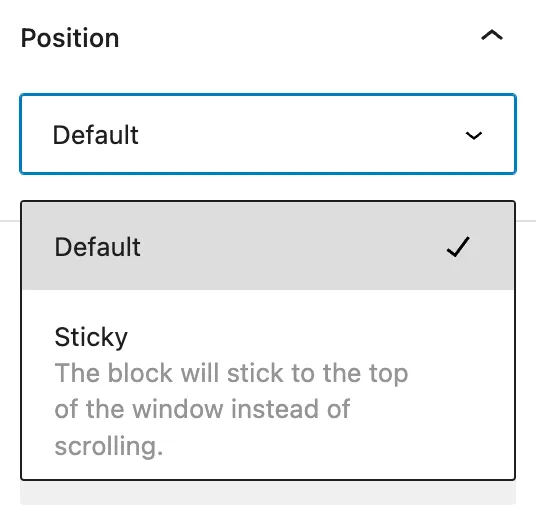
Position
Default, Sticky